Svelte + SvelteKit
- Oh, so 5 is live now!! Wow! Congrats to @rich_harris and contributors!! https://svelte.dev/
Oh, so @sveltejs 5 is live now!! Wow! Congrats to @rich\_harris and contributors!! https://svelte.dev/
- Introducing Svelte 5frontendmasters.com Introducing Svelte 5 – Frontend Masters Boost
Svelte 5 introduces significant improvements in reactivity, state management, and prop handling, maintaining its user-friendly Developer Experience (DX).

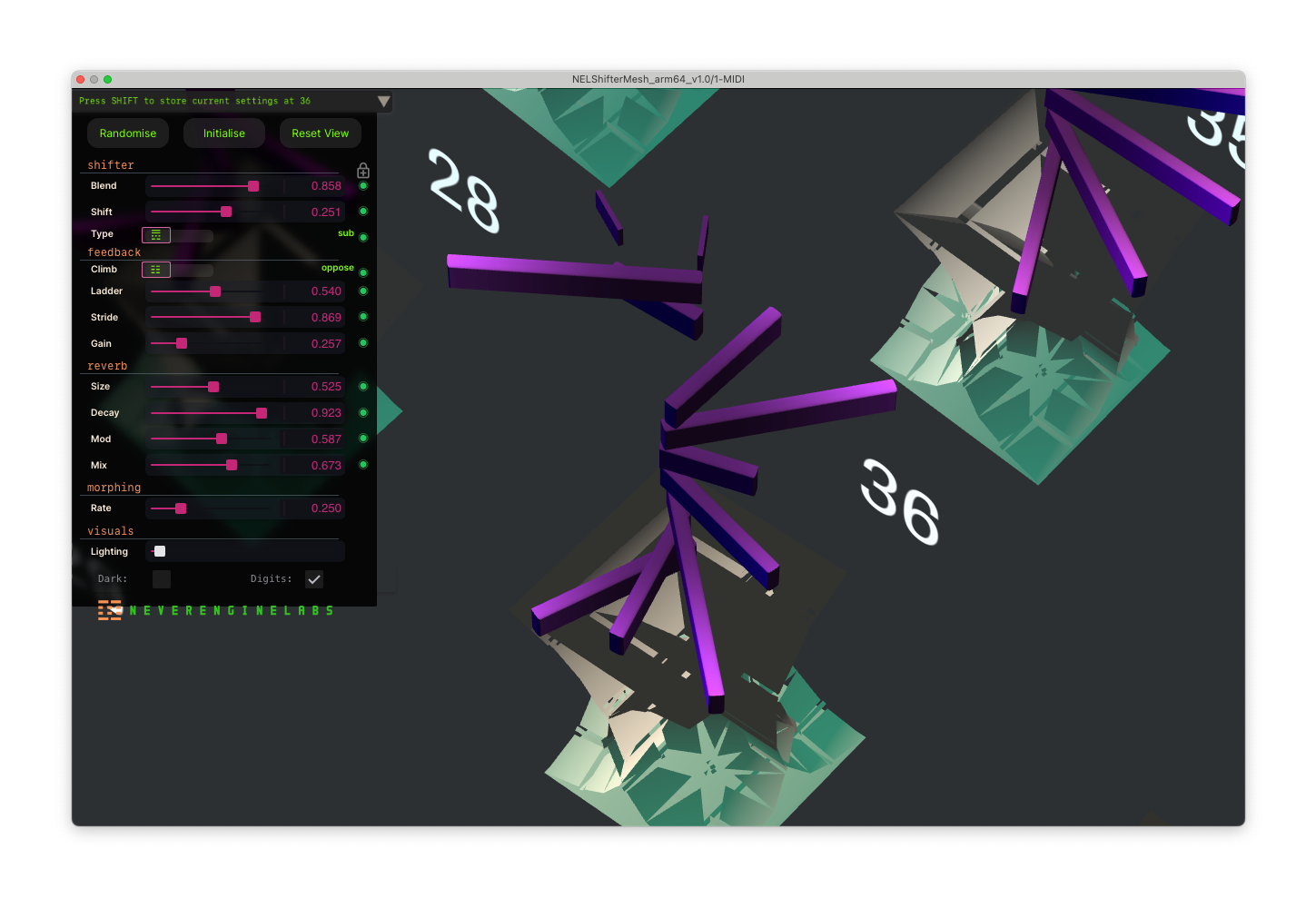
- ShifterMesh with @CristianVogel ! Deep into ancient trees *and* frequency shifter networks *and* DSP coding for the web (including #typescript @threlte ) and - making some wild sounds while

ShifterMesh with @CristianVogel ! Deep into ancient trees \and\ frequency shifter networks \and\ DSP coding for the web (including #typescript @sveltejs @threlte ) and - making some wild sounds while you're at it. https://cdm.link/2024/07/inside-cristian-vogel-nel-shiftermesh/
- This might be of particular interest to any fans 👀
This might be of particular interest to any @sveltejs fans 👀 https://mastodon.macstories.net/@johnvoorhees/112434501344349786
- [Megathread] Svelte 5
Although it’s not released yet, here’s a link to the Svelte 5 online playground so you can get familiar with new features and syntax. Make sure to check out the documentation on that same site for more details.
If you didn’t know, you can also choose to use Svelte 5 when setting up a new svelte project using
npm create svelte@latest.Chat and ask any questions below!
- I’m starting to fall in love with #svelte I finally have a change to work with Svelte within real production codebase and it's nothing but a pleasure. For a newbie with long React background
I’m starting to fall in love with #svelte @sveltejs I finally have a change to work with Svelte within real production codebase and it's nothing but a pleasure. For a newbie with long React background this feels like - «OMG, it actually could be just that simple!»
It's still early days, and I'm only scratching the surface but so far it feels really good.
- svelte-put: a collection of useful svelte actions, components, and utilitiessvelte-put.vnphanquang.com Docs | @svelte-put
Useful svelte actions, components, utilities battle-tested in real world projects

- How to make your own custom Svelte store

YouTube Video
Click to view this content.
Svelte stores can be a lot more than just writable, readable, and derived!
- Svelte Runes: What are your thoughts so far?

Hey all!
Let’s chat about Svelte runes to be introduced in the upcoming Svelte 5 update. This is a fairly significant change to Svelte that can give more power and organized code but renders some familiar Svelte syntax useless. Here’s the announcement article for reference and a dev vlog with some of the team for further listening.
- So far, do you like runes or do you hate them?
- What are the pros and cons?
- Do you have any experience with similar syntax in other frameworks or languages?
- tips and advice for full stack svelte project
Title.
I'm going to use svelte and sveltekit. Most likely tailwind. Zod for validation.
Any tips and tricks/ideas, pits to watch for before I commit heavily into falling into them.
This project could potentially be in vue/react but in my opinion svelte is more appealing to me (specially because of stores)
- Svelte 5: Introducing Runes... with Rich Harris - YouTube

YouTube Video
Click to view this content.
Any thoughts?
- Build an app with SvelteKit and Bun
Build a SvelteKit app with the new all-in-one toolkit that can replace NodeJS. Anyone have any experience with it so far?
- Smooth Page / View Transitions in SvelteKit

YouTube Video
Click to view this content.
Also check out these two posts on this topic: https://svelte.dev/blog/view-transitions https://developer.chrome.com/docs/web-platform/view-transitions/
- SvelteKit is now supported in Bun v0.8.0

According to the Bun blog and changelog, Bun now supports SvelteKit! Bun is an incredibly fast JavaScript runtime, bundler, transpiler, and package manager — all in one. Similar to using npm, here’s how you can start a SvelteKit project with Bun:
$ bunx create-svelte my-app - Image optimization in SvelteKit with vite-imagetools (self-promo)

YouTube Video
Click to view this content.
- React custom hook equivalent in Svelte?
I'm experienced with React and was just trying out a small Svelte to-do list to get my feet wet with Svelte and see if it's something I'd like to suggest we try out at work.
However, there's one thing I wanted to clarify that wasn't immediately obvious from the documentation (and to just kickstart some discussion since this community is a little quiet).
In React, if I have a large file doing a good amount of logic, like in the to-list example where I have add logic, remove logic, and toggle logic, all of which can be complex in their own ways if you improve them enough, I am able to extract the logic out into it's own file by creating a custom hook. Like so
```js const useTodoList = () => { const [list, setList] = useState([]);
const addItem = (taskName) => { // task creation logic setList(l => [...l, newTask]); }
// logic for removeItem and toggleItem
return { list, addItem, removeItem, toggleItem }; } ```
Then, I can bring that into my component file by simply doing
const { ... } = useTodoList();and everything should just work. What would the equivalent be in Svelte? It sounds like I would want to leverage thestoreconcept, but that feels odd to me. I go from having pretty simple logic to having to add additional libraries to my logic. It's a lot of overhead for what should really be a pretty straightforward refactor in React.Any insight you guys can give would be great! Additionally, I'd love to be able to move the
styleas well, but so far haven't found anything that would be suitable for that quite yet. Svelte seems pretty set on having one large file whenever possible. - Favorite Svelte/SvelteKit resources?

The official interactive tutorial was the way I initially learned Svelte, and it's seen some highly-impressive improvements over the past year. Perfect place to start if you're curious about Svelte!
What were the YouTube channels, tutorials, articles, or other resources that helped you learn Svelte?
- Announcing Svelte 4
Updated performance, developer experience, and site - read about here.
- Welcome to the SvelteJS Developers Community! 🎉
We're thrilled to have you here as we embark on this exciting journey together. As you may already know, our community was created as an alternative to the Reddit subreddit r/sveltejs, recognising the need for a reliable and secure platform to connect and share ideas.
With Reddit's uncertain future, it's important for us to establish a vibrant and inclusive community where Svelte enthusiasts, like yourself, can engage, collaborate, and learn from one another. Whether you're a seasoned Svelte developer or just staring out with SvelteKit, this community is here to support and uplift everyone.
Here are a few ways you can make the most of your experience here:
1️⃣ Introduce Yourself: We encourage all new members to introduce themselves to the community. Tell us a bit about your background, your passion for Svelre/SvelteKit, and what you hope to gain from being part of this community. We're all ears and excited to get to know you!
2️⃣ Share Your Projects: If you've been working on a cool Svelte/SvelteKit project, don't hesitate to share it with the community. We love seeing the innovative solutions and creative applications that Svelte developers come up with. Your projects can serve as inspiration and spark meaningful discussions.
3️⃣ Ask Questions: Need help with a coding challenge? Facing a roadblock in your Svelte/SvelteKit project? Don't hesitate to ask questions! Our community is full of experienced developers who are more than willing to lend a hand and share their expertise. We believe in fostering a supportive environment where everyone can grow together.
4️⃣ Contribute to Discussions: Engage with existing posts and discussions. Share your thoughts, provide insights, or even challenge ideas respectfully. By actively participating in the conversations, you'll not only build relationships but also contribute to the collective knowledge of the community.
5️⃣ Spread the Word: If you find value in this community, help us grow by spreading the word. Let your fellow Svelte/SvelteKit developers know about this alternative platform and invite them to join us. Together, we can create a vibrant and thriving community that benefits all.
Remember, this community is what we make of it. Let's come together to create a safe, inclusive, and supportive space for Svelte/SvelteKit developers to connect, learn, and inspire each other. Your contributions matter, so don't be shy—start posting, sharing, and interacting with your fellow developers.
We're excited to have you on board. If you have any questions or need assistance, feel free to reach out to our friendly moderators or fellow community members.
Happy Svelting! 🚀
- Getting started with Svelte - Learn web development | MDNdeveloper.mozilla.org Getting started with Svelte - Learn web development | MDN
This brings us to the end of our initial look at Svelte, including how to install it locally, create a starter app, and how the basics work. In the next article we'll start building our first proper application, a todo list. Before we do that, however, let's recap some of the things we've learned.

The Svelte documentation is first class; it really stands out as an example of how technical documentation can be made accessible. However, for a simple and straightforward introduction to build a simple project with Svelte, the MDN Getting Started with Svelte is an excellent guide.